- React
The 100 Million Project
2020

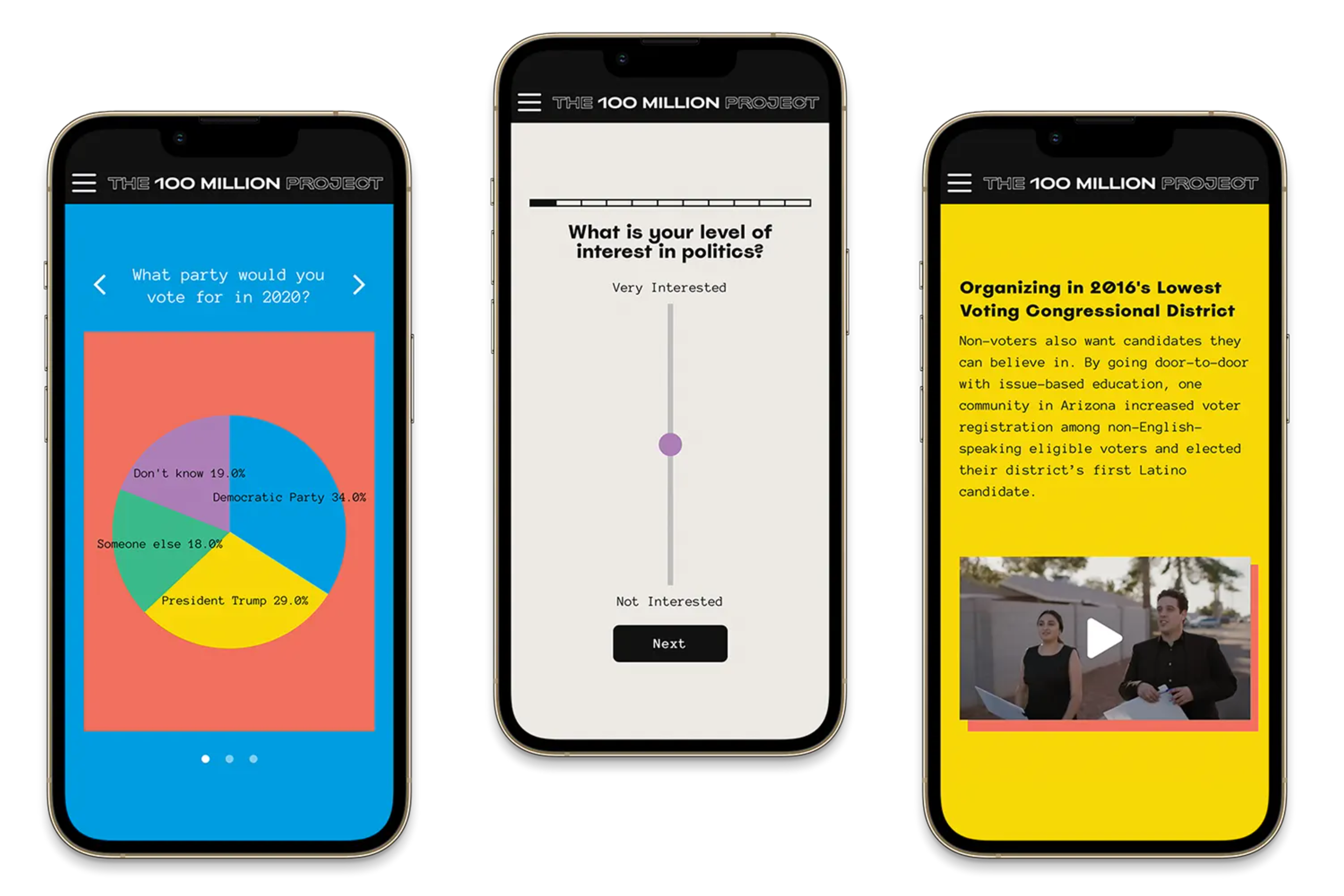
The core of the website is a long-scrolling, animated experience that takes the user through key findings of the study. It uses data points, interactive charts, illustrations and video segments to tell the story of disengaged voters.
The website was bootstrapped using Create-React-App and using react-router-dom for basic navigation. ScrollMagick and GSAP were used for all scrolling animation using SVg graphics. Chart.js was used for interactive charts.
The quiz structure is pretty straight forward with a series of questions whose answers are weighed for the different possible profiles. After each question the quiz adds up the values of the selected answer and when there is no more question left redirects the user to a result page.